На этой странице расположен сборник переключателей для сайтов в системе uCoz. Для того чтобы установить переключатель зайдите в админку - управление дизайном - Таблица стилей (CSS) и скопируйте в самый низ код любого переключателя для системы uCoz.
Для того чтобы заменить стрелочки (« ») на слова зайдите в админку - Замена стандартных надписей - разное, нажимайте изменить и изменяйте на любое слово.

Code
* Page Selector / Start */ <br /> .catPages1 {color:#fff;border:0px;margin-bottom:10px;margin-top:10px;} <br /> .catPages1 a:link, <br /> .catPages1 a:visited, <br /> .catPages1 a:hover, <br /> .catPages1 a:active {text-decoration:none;color: #fff;BACKGROUND-IMAGE:URL(/style/center.png);border:1PX SOLID #999999; padding:2px 10px;font-size:11px;font-weight:bold;} <br /> .catPages1 a:hover {BACKGROUND-IMAGE:URL(/style/gp.png);color:#fff;font-weight:bold;} <br /> .catPages1 b {text-decoration:none;BACKGROUND-IMAGE:URL(/style/bp.png);border:1PX SOLID #999999;padding:2px 10px;color:#303b45;font-size:11px;} <p> .catPages2 {color:#EFEEEB;border:0px;margin-bottom:10px;margin-top:10px;} <br /> .catPages2 a:link, <br /> .catPages2 a:visited, <br /> .catPages2 a:hover, <br /> .catPages2 a:active {text-decoration:none;color: #636363;background:#F9F9F9;padding:3px 10px;font-size:11px;font-weight:bold;} <br /> .catPages2 a:hover {background:#6B82A4;color:#FFFFFF;font-weight:bold;} <br /> .catPages2 b {text-decoration:none;background:#FFFFFF;padding:3px 10px;color:#ccc;font-size:11px;} <p> /* Page Selector Style / End */

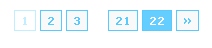
Code
/* PageSelector Start */ <br /> .catPages1 {color:#ffffff; border:1px;margin-bottom:10px;margin-top:10px;} <br /> .catPages1 a:link, <br /> .catPages1 a:visited, <br /> .catPages1 a:hover, <br /> .catPages1 a:active {text-decoration:none;color: #57caff;background:#f9f9f9;padding:3px 6px;font-size:11px;font-weight:bold;border:1px solid #57caff;} <br /> .catPages1 a:hover {background:#63ceff;color:#FFFFFF;font-weight:bold;border:1px solid #57caff;} <br /> .catPages1 b {text-decoration:none;background:#ffffff;padding:3px 6px;color:#c2efff;font-size:11px;border:1px solid #c2efff;} <p> .pagesBlockuz1 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;} <br /> .pagesBlockuz1 a:link, <br /> .pagesBlockuz1 a:visited, <br /> .pagesBlockuz1 a:hover, <br /> .pagesBlockuz1 a:active {text-decoration:none;color: #57caff;background:#f9f9f9;padding:3px 6px;font-size:11px;font-weight:bold;border:1px solid #57caff;} <br /> .pagesBlockuz1 a:hover {background:#63ceff;color:#FFFFFF;font-weight:bold;border:1px solid #57caff;} <br /> .pagesBlockuz1 b {text-decoration:none;background:#ffffff;padding:3px 6px;color:#ccc;font-size:11px;border:1px solid #e6e6e6;} <p> .pagesBlock1 {color:#EFEEEB;border:0px;margin-bottom:10px;margin-top:10px;} <br /> .pagesBlock1 a:link, <br /> .pagesBlock1 a:visited, <br /> .pagesBlock1 a:hover, <br /> .pagesBlock1 a:active {text-decoration:none;color: #57caff;background:#ffffff;padding:3px 10px;font-size:11px;font-weight:bold;} <br /> .pagesBlock1 a:hover {background:#63ceff;color:#FFFFFF;font-weight:bold;} <br /> .pagesBlock1 b {text-decoration:none;background:#ffffff;padding:3px 10px;color:#ccc;font-size:11px;} <p> .catPages2 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;} <br /> .catPages2 a:link, <br /> .catPages2 a:visited, <br /> .catPages2 a:hover, <br /> .catPages2 a:active {text-decoration:none;color: #57caff;background:#f9f9f9;padding:3px 6px;font-size:11px;font-weight:bold;border:1px solid #57caff;} <br /> .catPages2 a:hover {background:#63ceff;color:#FFFFFF;font-weight:bold;border:1px solid #57caff;} <br /> .catPages2 b {text-decoration:none;background:#ffffff;padding:3px 6px;color:#ccc;font-size:11px;border:1px solid #e6e6e6;} <p> .pagesBlockuz2 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;} <br /> .pagesBlockuz2 a:link, <br /> .pagesBlockuz2 a:visited, <br /> .pagesBlockuz2 a:hover, <br /> .pagesBlockuz2 a:active {text-decoration:none;color: #57caff;background:#f9f9f9;padding:3px 6px;font-size:11px;font-weight:bold;border:1px solid #57caff;} <br /> .pagesBlockuz2 a:hover {background:#63ceff;color:#FFFFFF;font-weight:bold;border:1px solid #57caff;} <br /> .pagesBlockuz2 b {text-decoration:none;background:#ffffff;padding:3px 6px;color:#ccc;font-size:11px;border:1px solid #e6e6e6;} <p> .pagesBlock2 {color:#EFEEEB;border:0px;margin-bottom:10px;margin-top:10px;} <br /> .pagesBlock2 a:link, <br /> .pagesBlock2 a:visited, <br /> .pagesBlock2 a:hover, <br /> .pagesBlock2 a:active {text-decoration:none;color: #57caff;background:#ffffff;padding:3px 10px;font-size:11px;font-weight:bold;} <br /> .pagesBlock2 a:hover {background:#63ceff;color:#FFFFFF;font-weight:bold;} <br /> .pagesBlock2 b {text-decoration:none;background:#ffffff;padding:3px 10px;color:#ccc;font-size:11px;} <br /> /* PageSelector end */

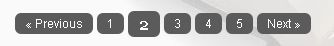
Code
.catPages1 {color:#5c5b5b;border:0px;margin-bottom:0px;margin-top:10px;font-family:Georgia, "Times New Roman", Times, serif;text-align:center;} <br /> .catPages1 a:link, <br /> .catPages1 a:visited {color:#fff;text-decoration:none;background:#5c5b5b;padding:3px 10px;font-size:9pt;} <br /> .catPages1 a:hover {background-color:#5c5b5b;} <br /> .catPages1 b {text-decoration:none;background:#5c5b5b;padding:4px 11px;color:#fff;font-size:12pt;position:relative;bottom:-1.5pt;} <br /> .catPages1 b, <br /> .catPages1 a {-moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px;}

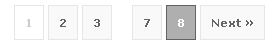
Code
.catPages1 {color:#ffffff;border:1px;margin-bottom:20px;margin-top:20px;} <br /> .catPages1 a:link, <br /> .catPages1 a:visited, <br /> .catPages1 a:hover, <br /> .catPages1 a:active {text-decoration:none;color: #636363;background:#f9f9f9;padding:10px;font-size:11px;font-weight:bold;border:1px solid #e6e6e6;} <p> .catPages1 a:hover {background:#afafaf;color:#FFFFFF;font-weight:bold;border:1px solid #636363;} <br /> .catPages1 b {text-decoration:none;background:#ffffff;padding:10px;color:#ccc;font-size:11px;border:1px solid #e6e6e6;}

Code
.catPages1 {color:#ffffff;border:0px;margin-bottom:10px;margin-top:10px;} <br /> .catPages1 a:link, <br /> .catPages1 a:visited, <br /> .catPages1 a:hover, <br /> .catPages1 a:active {text-decoration:none; <br /> color: #6D6D6D;border: 1px #999999 dashed; <br /> background:#ffffff; <br /> padding:3px 10px; <br /> font-size:11px; <br /> font-weight:bold;} <br /> .catPages1 a:hover {background:#0094E0;color:#FFFFFF;font-weight:bold;} <br /> .catPages1 b {text-decoration:none;background:#0094E0;padding:3px 10px;color:#fefefe;font-size:11px;} <p> .catPages2 {color:#ffffff;border:0px;margin-bottom:10px;margin-top:10px;} <br /> .catPages2 a:link, <br /> .catPages2 a:visited, <br /> .catPages2 a:hover, <br /> .catPages2 a:active {text-decoration:none; <br /> color: #6D6D6D;border: 1px #999999 dashed; <br /> background:#ffffff; <br /> padding:3px 10px; <br /> font-size:11px; <br /> font-weight:bold;} <br /> .catPages2 a:hover {background:#0094E0;color:#FFFFFF;font-weight:bold;} <br /> .catPages2 b {text-decoration:none;background:#0094E0;padding:3px 10px;color:#fefefe;font-size:11px;} <p> .pagesBlockuz1 {color:#ffffff;border:0px;margin-bottom:10px;margin-top:10px;} <br /> .pagesBlockuz1 a:link, <br /> .pagesBlockuz1 a:visited, <br /> .pagesBlockuz1 a:hover, <br /> .pagesBlockuz1 a:active {text-decoration:none; <br /> color: #6D6D6D;border: 1px #999999 dashed; <br /> background:#ffffff; <br /> padding:3px 10px;font-size:11px; <br /> font-weight:bold;} <br /> .pagesBlockuz1 a:hover {background:#0094E0;color:#FFFFFF;font-weight:bold;} <br /> .pagesBlockuz1 b {text-decoration:none;background:#0094E0;padding:3px 10px;color:#fefefe;font-size:11px;} <p> .pagesBlockuz2 {color:#ffffff;border:0px;margin-bottom:10px;margin-top:10px;} <br /> .pagesBlockuz2 a:link, <br /> .pagesBlockuz2 a:visited, <br /> .pagesBlockuz2 a:hover, <br /> .pagesBlockuz2 a:active {text-decoration:none; <br /> color: #6D6D6D;border: 1px #999999 dashed; <br /> background:#ffffff; <br /> padding:3px 10px;font-size:11px; <br /> font-weight:bold;} <br /> .pagesBlockuz2 a:hover {background:#0094E0;color:#FFFFFF;font-weight:bold;} <br /> .pagesBlockuz2 b {text-decoration:none;background:#0094E0;padding:3px 10px;color:#fefefe;font-size:11px;} <p> .pagesBlock1 {color:#ffffff;border:0px;margin-bottom:10px;margin-top:10px;} <br /> .pagesBlock1 a:link, <br /> .pagesBlock1 a:visited, <br /> .pagesBlock1 a:hover, <br /> .pagesBlock1 a:active {text-decoration:none; <br /> color: #6D6D6D;border: 1px #999999 dashed; <br /> background:#ffffff; <br /> padding:3px 10px; <br /> font-size:11px; <br /> font-weight:bold;} <br /> .pagesBlock1 a:hover {background:#2c2c2c;color:#FFFFFF;font-weight:bold;} <br /> .pagesBlock1 b {text-decoration:none;background:#0094E0;padding:3px 10px;color:#fefefe;font-size:11px;} <p> .pagesBlock2 {color:#ffffff;border:0px;margin-bottom:10px;margin-top:10px;} <br /> .pagesBlock2 a:link, <br /> .pagesBlock2 a:visited, <br /> .pagesBlock2 a:hover, <br /> .pagesBlock2 a:active {text-decoration:none; <br /> color: #6D6D6D;border: 1px #999999 dashed; <br /> background:#ffffff; <br /> padding:3px 10px; <br /> font-size:11px; <br /> font-weight:bold;} <br /> .pagesBlock2 a:hover {background:#2c2c2c;color:#FFFFFF;font-weight:bold;} <br /> .pagesBlock2 b {text-decoration:none;background:#0094E0;padding:3px 10px;color:#fefefe;font-size:11px;}

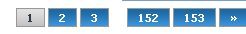
Code
.catPages1 {color:#AED6FF;border:0px;margin-bottom:10px;margin-top:10px;} <br /> .catPages1 a:link, <br /> .catPages1 a:visited, <br /> .catPages1 a:hover, <br /> .catPages1 a:active {text-decoration:none;color: #fff;background:#4888BE;padding:3px 10px;font-size:11px;font-weight:bold;} <br /> .catPages1 a:hover {background:#3B6F9B;color:#AED6FF;font-weight:bold;} <br /> .catPages1 b {text-decoration:none;background:#4888BE;padding:3px 10px;color:#AED6FF;font-size:11px;} <p> .catPages2 {color:#AED6FF;border:0px;margin-bottom:10px;margin-top:10px;} <br /> .catPages2 a:link, <br /> .catPages2 a:visited, <br /> .catPages2 a:hover, <br /> .catPages2 a:active {text-decoration:none;color: #fff;background:#4888BE;padding:3px 10px;font-size:11px;font-weight:bold;} <br /> .catPages2 a:hover {background:#3B6F9B;color:#AED6FF;font-weight:bold;} <br /> .catPages2 b {text-decoration:none;background:#4888BE;padding:3px 10px;color:#AED6FF;font-size:11px;}